Si vous lisez cet article, ce que vous connaissez comment structurer les pages web et les bases du HTML.
Maintenant nous allons apprendre à donnez du style à vos pages web à l’aide du CSS !
C’est quoi le CSS ?
Le CSS (Cascading Style Sheets), est un langage permettant de gérer la mise en forme des pages web
A quoi sert le CSS ?
Le CSS permet de faire la mise en page des sites web
C'est le CSS qui vous permet de choisir la couleur de vos textes, sélectionner la police utilisée sur votre site, définir la taille du texte, les bordures, le fond…
exemples concrait :
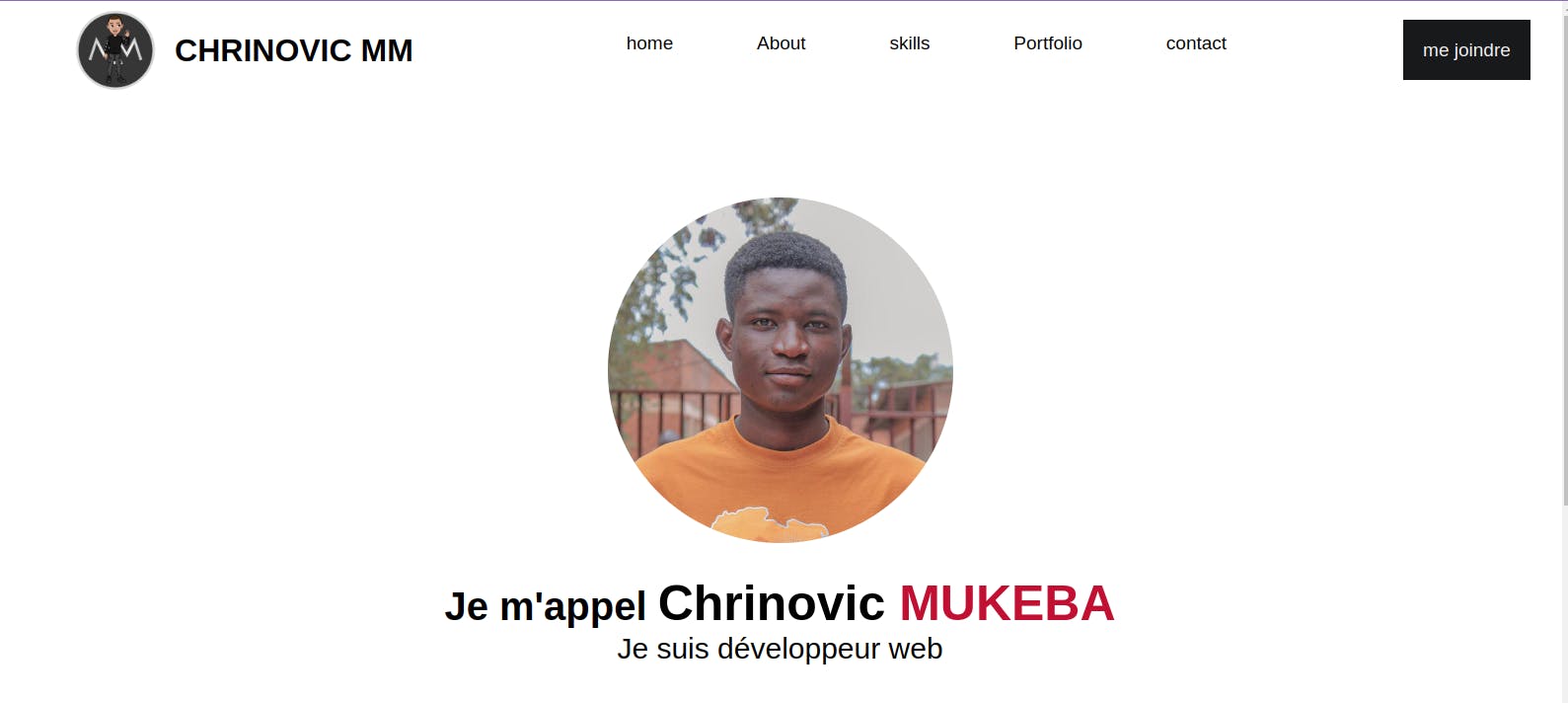
Voici l’exemple d’une page web avec le CSS

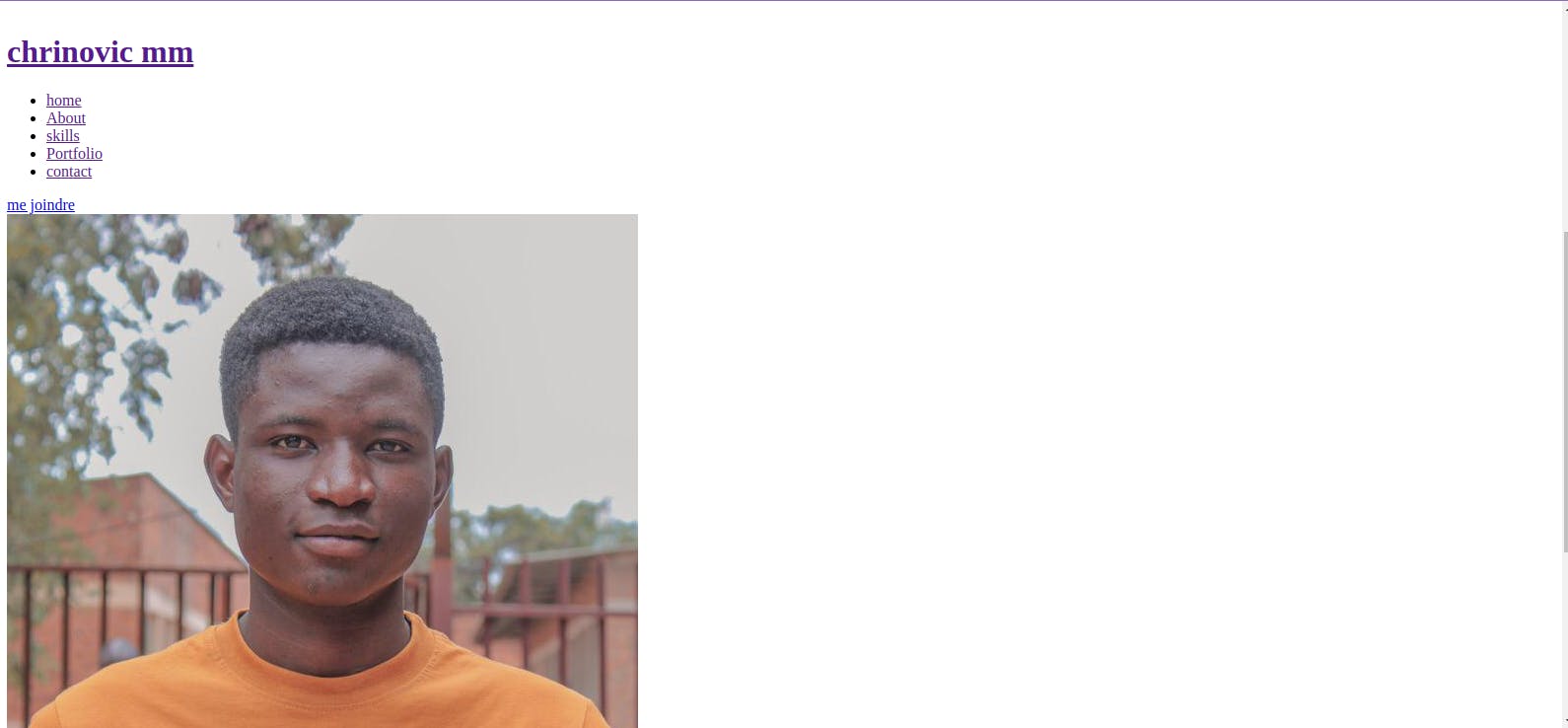
Et voici un exemple d’une page web sans CSS

Par ces deux exemples vous voyez combien le CSS est important pour la bonne présentation d’une page web ou d’un site web
Maintenant que vous savez c’est quoi le CSS et quel est son boulot, passons maintenant aux choses un peu plus sérieuses (et difficile :) )
Où écrire le CSS d’une page ou d’un site web ?
Il existe trois(3) méthodes pour écrire le CSS d’un site ou d’une page web et vous n’aurez qu’à choisir celle qui vous plaira !
Vous pouvez écrire le CSS dans un fichier .css (c’est la méthode la plus recommandée),
Dans l'en-tête <head> du fichier HTML ,
Directement dans les balises du fichier HTML en utilisant l’attribut style ( c’est la méthode la moins recommandée).
Ici, Je vais vous parler de toutes ces trois méthodes mais vous devez déjà savoir que la première est la meilleure et la plus utilisée.
Dans un fichier .css
Comme je vous l’ai dit tantôt, il est plus recommandé et souvent plus utile d’écrire le code CSS dans un fichier ayant l’extension .css.
Cette méthode est la plus pratique et la plus souple car elle vous évite de mélanger tout votre code dans dans un même fichier, et cela rend votre code plus propre et lisible
J’utilise très souvent cette méthode et croyez-moi vous allez aimer :) !
Faisons un peu de pratique :

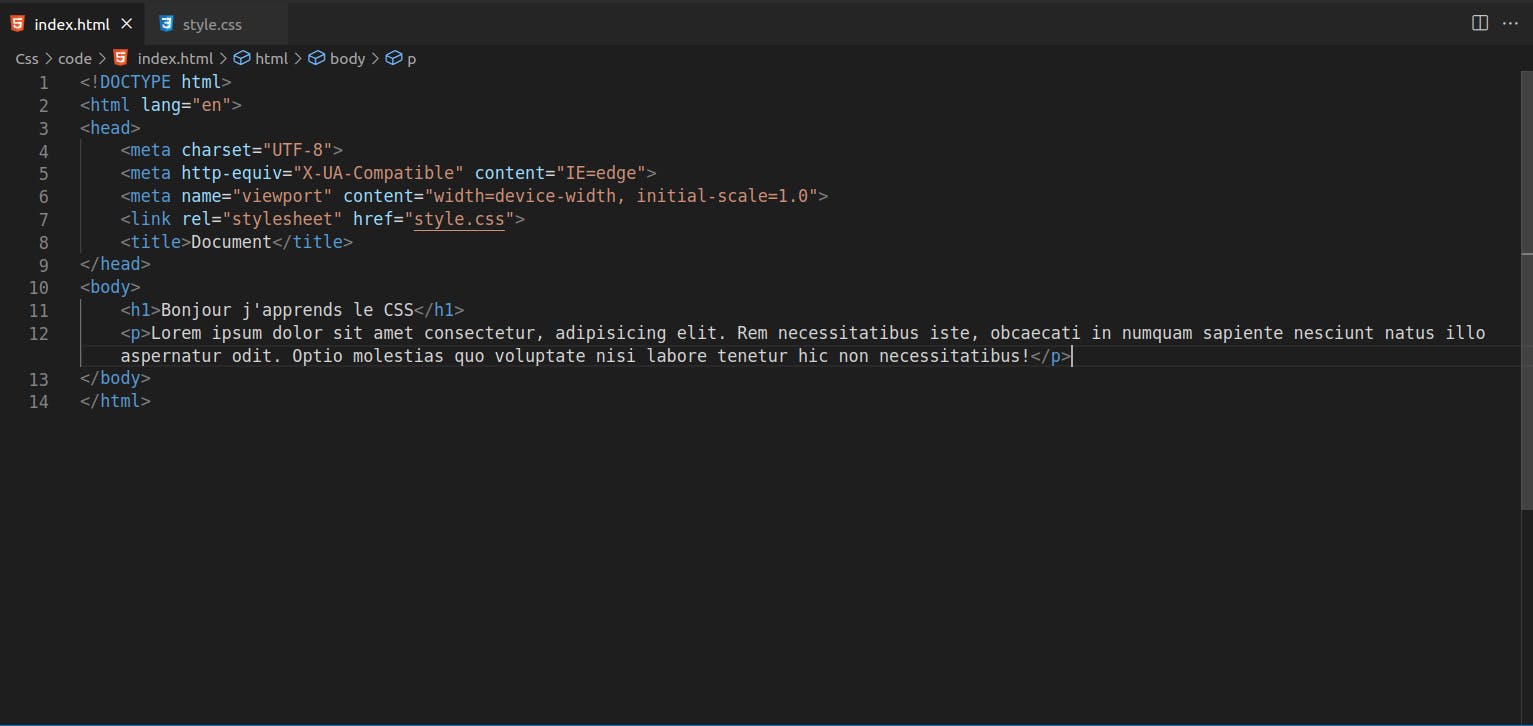
Si vous êtes très observateur (trice), vous remarquerez qu’à la ligne 7 il y a quelque chose d’étrange
(<link rel="stylesheet" href="style.css" />), c’est cette ligne qui indique que notre fichier HTML est associée à un fichier appelé style.css (qui est chargé de la mise en forme )
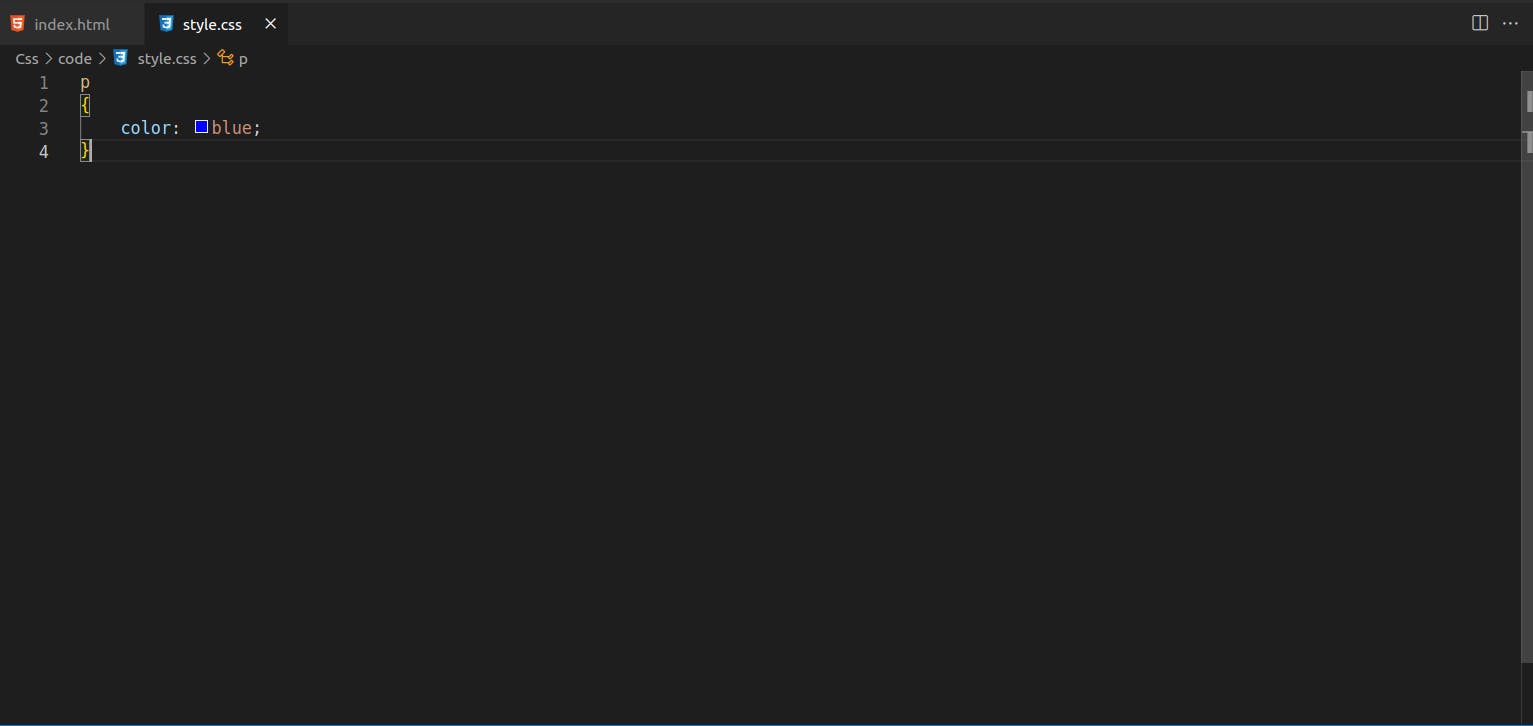
Je vous propose de faire un truc, créons deux fichiers (index.html et style.css), dans le fichier index.html copiez le code de la Figure 3 faites CTRL+S (sous windows) ou CMD+S (sous mac) pour enregistrer , puis dans le fichier style.css mettez le code suivant (figure 4: fichier style.css)

faites CTRL+S (sous windows) ou CMD+S (sous mac) pour enregistrer
Nb: les deux fichiers doivent êtres dans le même dossier comme sur la figure 5

Ouvrez maintenant le fichier index.html dans votre navigateur et BOOOOMMMMM le resultat suivant :

Vous voyez que vos paragraphes sont écrit en Bleu, vous me croirai que lorsque je vou8s disais que le CSS peut vous permettre de mettre en forme votre site !
Lorsque j’apprenais le CSS, j’ai essayé une fois d’ouvrir le fichier style.css pour voir ce que ça me donnerai, croyez-moi il s’est ouvert dans l’éditeur de code:), je ne vous conseillerai pas de le faire mais si vous êtes curieux, essayez !
Dans l'en-tête <head> du fichier HTML
Une autre methode qui existe pour utiliser le CSS dans un fichier html, cette derniere consiste à inserer le code CSS directement dans une balise <style> à l’interieur de le balise <head>.
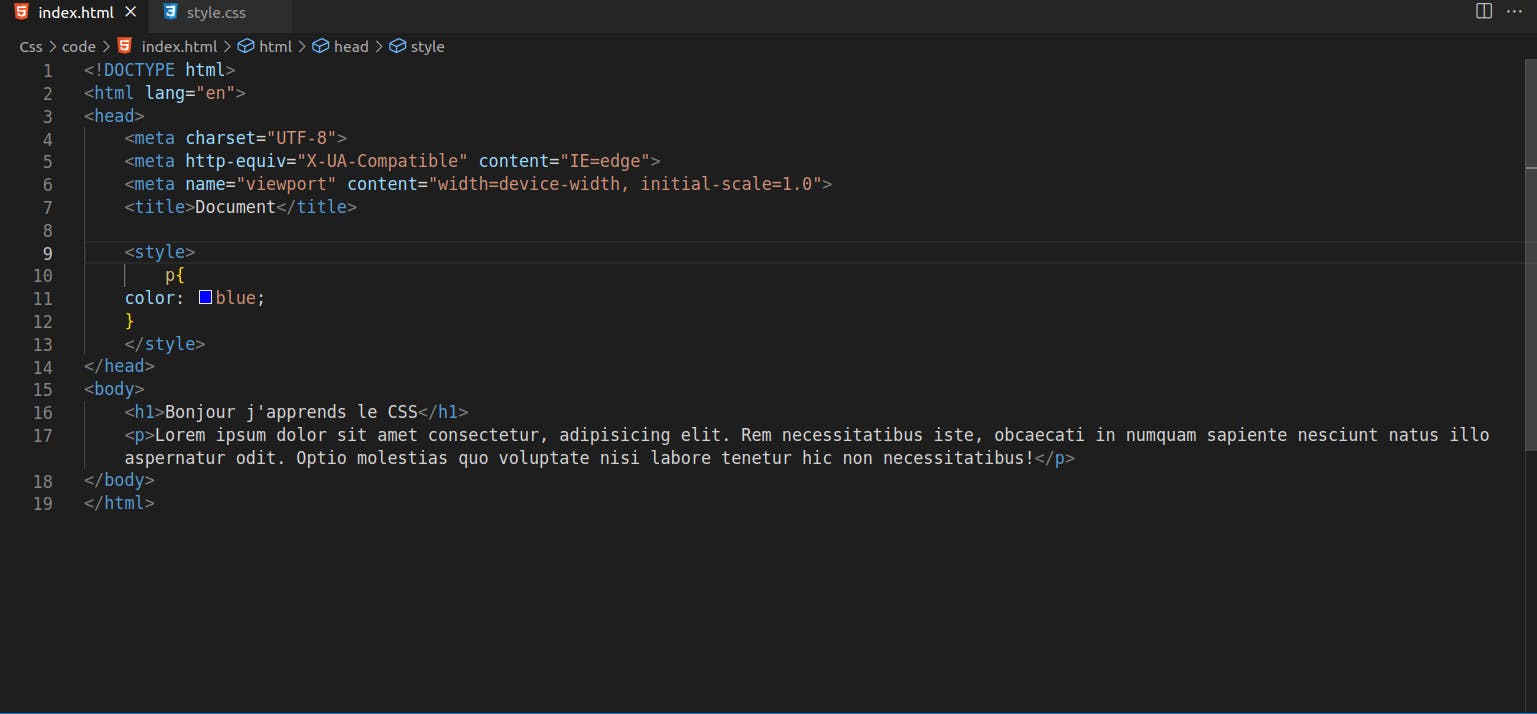
Voici un exemple d’insertion du code CSS directement dans dans le fichier HTML :

Observez bien les lignes 9, 10, 11, 12, et 13 dans ce code c’est de cette maniere que vous pouvez insérer du code CSS directement dans le fichier CSS.
Tester de voir le résultat dans le navigateur.
Directement dans les balises (non recommandé)
Celle-ci est une méthode à ne vraiment pas apprécier et éviter de l’utiliser car elle risque de vraiment vous rendre la tache compliquée (surtout quand il s’agit de la maintenance).
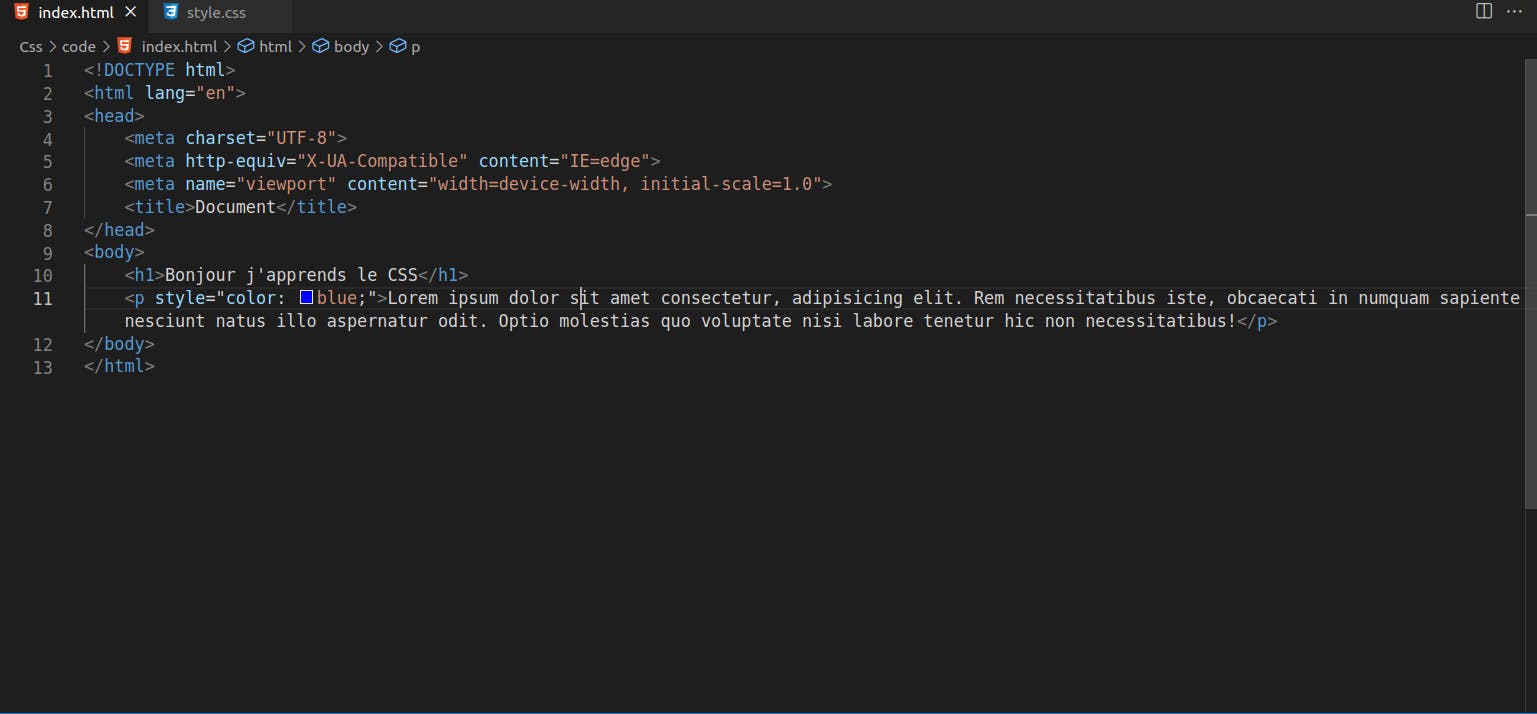
Pour utiliser cette methode, vous devez ajouter l’attribut « style » à la balise que vous voulais styliser et inserez votre code directement dans cet dernier (attribut style) figure 7

Observez la ligne 11 et vous verrez comment je l’ai fait, mais avec cette méthode uniquement la balise sélectionnée aura la mise en forme .
Quelle méthode choisir ?
Je vous recommande d’opter pour la première méthode car cette dernière est la plus utilisée par plusieurs web-master, elle vous évitera les encombrement dans vos fichiers, rendra votre code lisible et facilitera la maintenance de vos sites web.
Dans cet article je n’ai travaillé qu’avec un seul fichier, mais imaginez que vous travaillez sur un site avec plusieurs pages web vous n’aurez qu’à créer un seul fichier CSS que vous appelez dans toutes les pages et cela vous évitera de répéter votre code dans tous les fichiers.
Conclusion
Dans cette partie je vous ai montré comment est-ce que nous pouvons commencer à mettre en place le code CSS pour nos pages web, nous avons appris qu’il existe 3 méthodes d’insertion du code CSS dans nos pages et je vous ai dit que la méthode la plus utilisée et que je vous recommande fortement est la première qui est celle consistant à mettre le code CSS dans autre fichier un ayant l’extension CSS pour éviter de vous répéter à chaque fois que vous voulez utiliser le même style sur d’autres pages mais, vous n’aurez qu’à appeler le fichier CSS principal pour la mise en forme.
Merci beaucoup de m'avoir lu, n'oubliez pas de me laiser un j'aime et un commentaire afin de m'encourager et de vous abonnez à mon blog pour ne pas rater les prochains articles .
